Kiến Thức
Tối ưu wordpress
Để tối ưu nền tảng WordPress, bạn nên tập trung những mục sau: Tạo file robots.txt, khai báo sitemaps Tối ưu hình ảnh – cache website. Xem nhé!
Gợi Ý
Tối ưu nền tảng WordPress
Để tối ưu nền tảng WordPress, bạn nên tập trung những mục sau:
- Tạo file robots.txt và khai báo sitemaps.
- Backup dữ liệu.
- Tối ưu tốc độ.
- Chống spam và tối ưu bảo mật.
1. Tạo file robots.txt và sitemaps
Để tạo robots.txt và sitemaps trên WordPress, bạn có thể dùng Yoast SEO.
SITEMAP
Sau khi cài đặt, Yoast SEO sẽ tự động tạo sitemap cho trang web của bạn.
Để tìm đường dẫn sitemap, bạn vào Yoast SEO, phần General.
Sau đó, bạn chuyển qua tab Features, kéo xuống phần XML sitemaps, click vào dấu hỏi, chọn See the XML sitemap.

Bạn sẽ tìm được đường dẫn sitemap của mình, tương tự thế này:
ROBOTS.TXT
Bạn vào Yoast SEO, phần Tools, chọn File editor.
Ở khung robots.txt là nơi để bạn khai báo nội dung.
Với file robots.txt, bạn có thể chặn bọ độc hại, chặn bọ Ahrefs, chặn index thư mục nhạy cảm, xử lý trùng lặp nội dung…. Nội dung chi tiết, bạn có thể đọc bài viết Cách dùng file robots.txt.

Nếu là người mới bắt đầu, bạn có thể chọn cách khai báo đơn giản với hai mục đích sau:
- Mở cổng cho các bot
- Khai báo đường dẫn sitemap
Ví dụ như file robots.txt của blog Quang Silic như sau:
User-agent: *
Allow: http://www.thietkewebsitedongthap.com/sitemap.xml
File robots.txt của anh Hoàng, cũng có cấu trúc đơn giản như vậy. Bạn có thể xem tại đây.
Hiểu nhầm thường gặp
Một số bạn nạp khai báo vào robots.txt Tester trong GWT, sau đó bấm Submit Google, và nghĩ rằng mình đã tạo thành công file robots.txt.

Robots.txt Tester là thứ để kiểm tra cú pháp, không phải công cụ để tạo file robots.txt.
Để tạo file robots.txt, bạn có thể dùng Yoast SEO, hoặc tạo file robots.txt trực tiếp trên hosting.
Yoast SEO sẽ tự động tạo file robots.txt, như Quang nói ở trên. Bạn không phải làm.
CHƠI NGU
Dưới đây là 3 cách để bạn chơi ngu:
Cách 1: Block Google bot trong file robots.txt
Bạn khai báo trong file robots.txt như sau:
User-agent: *
Disallow: /

Hiệu quả: Ngay lập tức. Nhưng các trang Google đã index, thì không bị ảnh hưởng.
Cách 2: Xóa URL trang chủ bằng Remove URLs trong GWT
Bạn chỉ cần dán tên miền trang chủ vào Remove URLs trong GWT, và submit Google.
Hiệu quả: Chết ngay, chỉ sau 2 – 3h đồng hồ, toàn bộ trang web.
Cách 3: Xóa data dữ liệu
Bạn vào cPanel / File Manager, thư mục public_html, và xóa toàn bộ nội dung trong đó.

Thời gian hiệu quả: 2 – 3 ngày sau khi tác động, hiệu quả lên toàn bộ trang web.
Khi nào bạn nên chơi ngu?
Khi bạn làm dịch vụ cho khách hàng.
Nhưng khi tới hạn trả tiền, khách hàng kì kèo õng ẹo.
Cách số 3 là hiệu quả nhất, vì vừa làm mất luôn data của khách hàng, và Google sẽ deindex toàn bộ trang web, vì nó không thể crawl bất kỳ dữ liệu nào trên trang web của bạn. Tuy nhiên, cách này cũng lộ liễu nhất, vì khi đó người dùng sẽ không truy cập được vào trang web, và khách hàng có thể sẽ phát hiện ra bạn là hung thủ.
Cách số 2 hiệu quả không kém, chết cực nhanh ( 2 – 3h đồng hồ sau là chết ngay) và kín đáo nhất. Người dùng vẫn vào trang web đọc bình thường, chỉ có điều toàn bộ trang web sẽ biến mất khỏi Google. Chết mà không biết lí do chính là đây.

Blog Quang Silic, đã hoàn toàn biến mất khỏi Google
2. Backup dữ liệu
Để backup dữ liệu trên WordPress, bạn thường có ba cách:
- Backup tự động trên hosting
- Backup tự động bằng plugin
- Backup thủ công
Bạn nên dùng tối thiểu hai cách backup để bảo vệ sự an toàn cho dữ liệu của mình.
BACKUP TRÊN HOSTING
Để backup tự động trên hosting, bạn chỉ cần đăng ký sử dụng dịch vụ backup dữ liệu tự động của nhà cung cấp hosting.
Hiện tại, hầu hết các nhà cung cấp hosting lớn ở Việt Nam đều đã tích hợp việc backup dữ liệu tự động cho bạn, một cách miễn phí.
Riêng một số nhà cung cấp có thương hiệu lớn, họ sẽ tính tiền dịch vụ này, chứ không cho free.
Ví dụ như Mắt Bão có gói backup Linux Backup Pro, backup 2 ngày / lần, dung lượng 1.5 GB, 19.000 đồng / tháng.
Nếu bạn dùng VPS, hoặc thuê hosting ở nước ngoài (như HawkHost, A2Hosting, Digital Ocean, Vultr, …), bạn hãy luôn dùng dịch vụ backup dữ liệu tự động của họ.
Nếu miễn phí thì quá tốt. Còn nếu có phí, bạn cũng nên sử dụng, để bảo vệ chính bản thân mình.

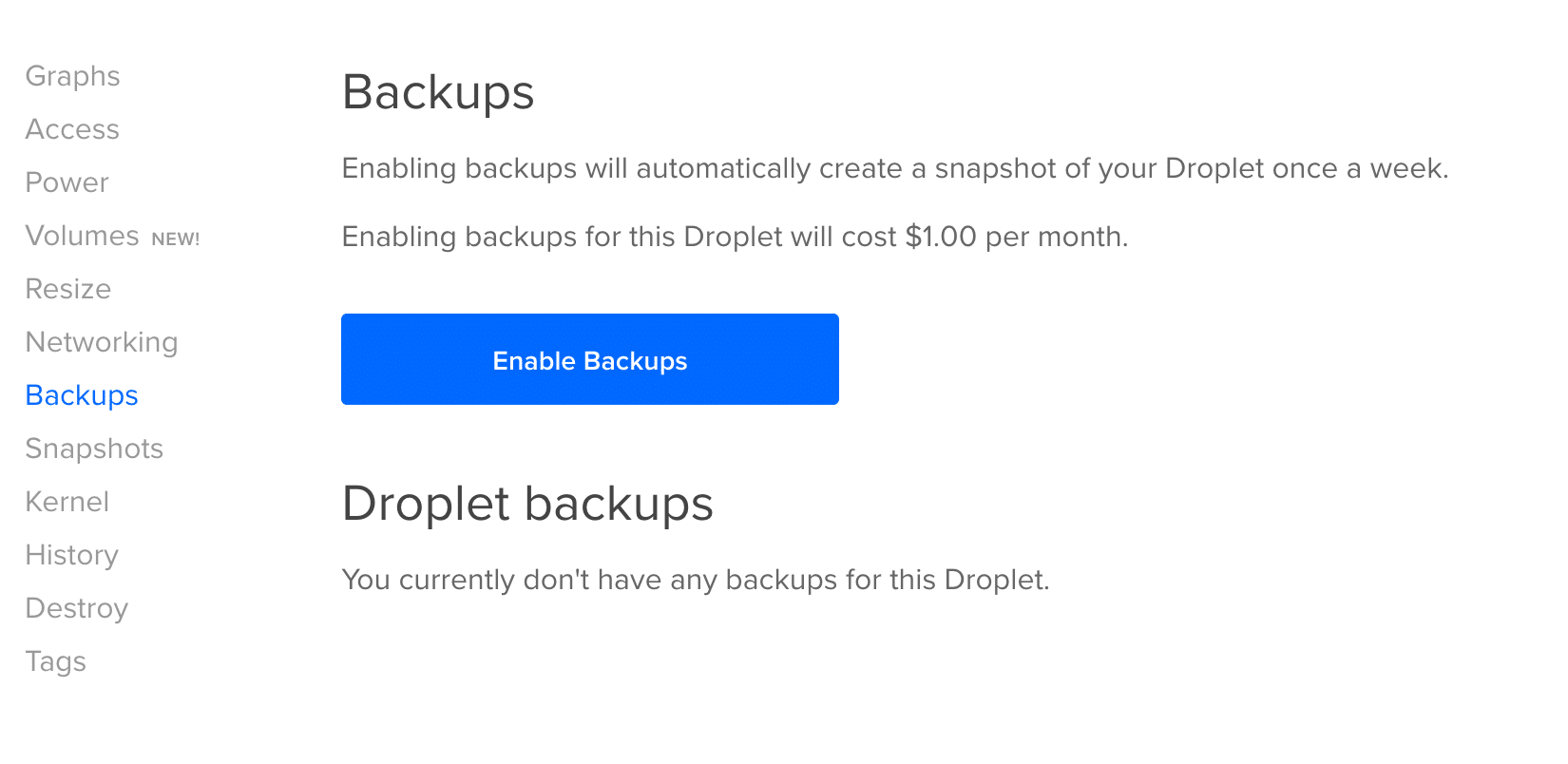
Backup VPS tự động của Digital Ocean (và cả Vultr), 20% chi phí vận hành một Droplet. Đắt lòi, nhưng vẫn nên chơi.
BACKUP TỰ ĐỘNG BẰNG PLUGIN
Để backup tự động trên WordPress, bạn có thể dùng plugin.
Một số plugin backup dữ liệu tốt như: UpdraftPlus, BackWPUp, Duplicator, All-in-One WP Migration…
Trước đây, Quang có dùng BackWPup. Nhưng BackWPup hay lỗi, và lưu mã nguồn trên DropBox. Tài khoản DropBox miễn phí chỉ được 2GB dữ liệu.
Sau này, Quang chuyển qua dùng UpdraftPlus. UpdraftPlus chia nhỏ dữ liệu để nén, nên ít lỗi hơn. Ngoài ra, nó cho phép kết nối với Google Drive, miễn phí 15GB dữ liệu.
Các bước đơn giản sẽ như sau:
- Cài plugin UpdraftPlus.
- Vào Tab Setting, chỉnh phần Files backup schedule và Database backup schedule từ Manual sang Weekly / Daily… Nếu trang web bạn tương đối nhỏ, chọn Weekly là vừa vặn.
- Kéo xuống, bạn chọn Google Drive, sao đó chọn Save. Sau đó, bạn bấm xác thực cho phép UpdraftPlus sao lưu dữ liệu vào Google Drive.

- Qua tab Current Status, bấm Backup Now.

BACKUP THỦ CÔNG
Cách thứ ba là backup thủ công. Bạn có thể xem hướng dẫn của anh Thạch Phạm ở đây.
Theo kinh nghiệm của Quang, nếu là người mới bắt đầu, bạn nên ưu tiên backup tự động thay vì tự tay backup thủ công, vì thao tác hơi phức tạp.
Hơn nữa, nếu backup thủ công, bạn sẽ hay quên.
Tốt nhất là backup tự động, và cài đặt ngày cố định để phần mềm tự chạy.
CHUYỆN XƯAPha này lâu rồi, năm ngoái, 2017, và cũng là vào mùa hè nóng bức.
Tóm tắt nội dung như sau:
Ngày đó, server Ten Ten bị sự cố, và làm mất dữ liệu khách hàng.
Ten Ten dùng bản backup để khôi phục dữ liệu, nhưng trong quá trình khôi phục lại xảy ra lỗi, và làm tạch luôn các bản backup này.
Kết quả cuối cùng: Dữ liệu của khách hàng bị mất trắng. Trong đó, có nhiều dữ liệu của khách hàng đã có từ 5 – 7 năm.
Ten Ten đã xin lỗi, và đền bù cho khách hàng.
Nhưng dữ liệu là vô giá.
Một số dữ liệu không thể khôi phục được + tốn nhiều thời gian và bực mình + Google sẽ deindex trang web trong thời gian khôi phục.
Một số bài học rút ra:
- Không bao giờ được tin tuyệt đối vào nhà cung cấp hosting.
- Nên tự backup dữ liệu thêm một bản, rồi lưu trên Google Drive / Dropbox / One Drive… hoặc download dữ liệu định kỳ về máy ( hàng tuần, hoặc hàng tháng).
3. Tối ưu tốc độ
Để tối ưu tốc độ trên WordPress, bạn có thể làm tối thiểu 3 điều sau:
- Nâng cấp hosting
- Dùng plugin tạo cache
- Nén ảnh
NÂNG CẤP HOSTING
Công việc này rất dễ, không liên quan nhiều tới kỹ thuật. Bạn chỉ cần bơm tiền là được.
Có ba gói hosting phổ biến hiện nay, đó là:
- Gói số 1: 3 USD / tháng, tương ứng với 30 – 40 USD / năm.
- Gói số 2: 4 USD / tháng, tương ứng với 40 – 50 USD / năm.
- Gói số 3: 5 USD / tháng, tương ứng với 60 – 70 USD / năm.
Các gói hosting của Việt Nam, hay nước ngoài, đều có giá tương đương như nhau.
Bạn cứ nhân 1 USD = 22.000 đồng, là sẽ ra được số tiền Việt.
Nếu trang web của bạn dùng gói số 1 và chạy chậm, hãy nâng cấp lên gói số 2.
Nếu đang dùng số 2 mà chạy chậm, hãy nâng lên số 3.
Bạn hãy nâng lên từ từ, và dừng lại ở gói mà mình cảm thấy hài lòng.
DÙNG PLUGIN TẠO CACHE
Hiện tại, có rất nhiều plugin tạo cache tốt như:
- Miễn phí: LiteSpeed Cache, WP Super Cache, W3 Total Cache, WP Fastest Cache…
- Có phí: WP Rocket, Hummingbird…
WP Rocket hiện tại được xem là plugin tạo cache tốt nhất cho WordPress.
Bạn có thể mua hàng chính hãng 39 USD /năm tại đây.
Quang gọi là chợ đen cho vui tai, chứ thực chất các bạn ấy là nhà phân phối lại. Mấy bạn đó mua hàng chính hãng, rồi bán lẻ lại để kiếm lời. Hợp pháp cả, vì có bản quyền GNU. Bạn cứ mua, không sao cả.
Nếu không có nhiều tiền, bạn có thể dùng plugin tạo cache miễn phí.
Bài viết này, Quang sẽ hướng dẫn bạn dùng Lite Speed Cache, là plugin tạo cache miễn phí tốt nhất hiện nay, theo trải nghiệm của Quang.
Nếu bạn là NewBie
Nếu là newbie, bạn chỉ cần cài đặt plugin Lite Speed Cache, rồi active nó là xong.

Mọi thứ còn lại, nhà sản xuất đã testing kỹ lưỡng mới ra được cách cấu hình hiệu quả và an toàn như thế.
Vậy là xong. Bạn giải quyết một vấn đề vô cùng phức tạp, chỉ với 30 giây.
Còn người khác nói gì, khuyên bạn thế nào, bạn cứ kệ họ. Hehe.
Nếu bạn là người có kinh nghiệm
Bạn vào Lite Speed Cache, và chuyển qua Tab Advanced View.
Sau đó, bạn chọn Tab [5] Optimze.
Đây là nơi để bạn cấu hình những phần quan trọng nhất.
Bạn có thể bật từ OFF sang ON những lựa chọn sau:
- CSS Minify
- Inline CSS Minify
- CSS HTTP/2 Push
- JS Minify
- Inline JS Minify
- JS HTTP/2 Push
- HTML Minify

Còn lại những mục sau, bạn nên thận trọng. Chúng bao gồm:
- CSS Combine
- JS Combine
- Load CSS Asynchronously
- Load JS Deferred
- Remove Comments
Những mục này, nếu bạn chuyển từ OFF sang ON, sẽ có hai điều xảy ra:
- Điểm số Google Speed Insight của bạn sẽ tăng.
- Giao diện của bạn có thể bị vỡ, nhất là khi bạn chọn CSS Combine và JS Combine.

Nhà cung cấp đã cảnh báo bạn trước rồi nha
Nếu vẫn muốn dùng những tùy chọn nâng cao, bạn phải testing từng mục một.
Bật sang ON, sau đó xóa Cache, rồi dùng trình duyệt ẩn danh để kiểm tra trang web mình có điều gì bất thường không?
Nếu mọi thứ okie, nghĩa là tính năng đó an toàn.
Nếu bị vỡ giao diện, nghĩa là bạn không thể cố đấm ăn xôi được. Nên chuyển về OFF, để bảo toàn tính mạng.
Những mục khác nâng cao, bạn từ mò nhé.
NÉN ẢNH
Để nén ảnh trên WordPress, có hai cách chính, đó là dùng plugin nén ảnh, hoặc thao tác trực tiếp trên hosting.
Dùng plugin
Trên WordPress, có một số plugin nén ảnh nổi tiếng như: EWWW Image Optimizer, WP Smush, Imagify, TinyPNG, Kraken, ShortPixel…
Cá nhân Quang chọn Imagify, bản trả phí, vì nó dễ sử dụng, nén ảnh tốt, và chi phí thấp.
Imagify, cũng như mọi plugin nén sảnh khác, có 3 chế độ nén ảnh, đó là:
- Normal. Chất lượng ảnh giữ nguyên, dung lượng giảm một tí.
- Aggressive. Chất lượng ảnh giảm một chút, bù lại dung lượng ảnh giảm đáng kể.
- Ultra. Chất lượng ảnh giảm nhiều, bù lại dung lượng ảnh giảm tụt quần.

Nếu bạn làm về nhiếp ảnh, ảnh cưới, ảnh đồ ăn thức uống… cần chất lượng ảnh cao, hãy chọn Normal.
Nếu bạn quan trọng tốc độ lên trên hết, bạn có thể chọn Ultra, nhưng bạn sẽ trả giá là chất lượng ảnh sẽ giảm đi rất nhiều.
Nếu là người dùng bình thường, lựa chọn Aggressive là tốt nhất. Nó sẽ không làm giảm đi chất lượng ảnh quá đáng, và giảm đáng kể dung lượng ảnh (khoảng 30%).
Khi đăng ký tài khoản miễn phí, Imagify sẽ cho bạn 25 MB nén ảnh miễn phí / tháng.
Nếu muốn nén nhiều ảnh hơn, bạn có thể mua thêm dung lượng, nén được 1GB ảnh / tháng, giá 5 USD.
Nếu khó khăn kinh tế, bạn có thể dùng chung tài khoản với Quang.
Đây là tài khoản có thể nén 1GB ảnh / tháng.
API đăng nhập là 67059bfd5c1f69119ba0729dabfbde366da1b661
Thao tác trên Hosting
Tại sao bạn lại thao tác trên Hosting, trong khi đã có plugin nén ảnh tự động bằng WordPress?
Vì nén ảnh thủ công, luôn nhanh hơn nén ảnh bằng plugin.
Và nếu nén ảnh số lượng lớn, bạn phải tốn tiền mua API của plugin nén ảnh, trong khi nén ảnh trực tiếp trên hosting gần như là miễn phí.
Trên CPanel, bạn làm như sau:

- Vào File Manager.
- Vào public_html / wp-content / uploads / year. Đây chính là nơi chứa thư mục ảnh. Bạn vào đó, bạn download thư mục về.

Sau khi download thư mục ảnh về, bạn có thể nén ảnh như bình thường bằng các phần mềm nén ảnh.
Nếu muốn nén ảnh online, bạn có thể dùng TinyPNG. Họ cho phép bạn nén 20 tấm ảnh / lần nén, không giới hạn số lần nén trong ngày, và hoàn toàn miễn phí.

Nếu muốn dùng phần mềm offline, bạn có thể dùng phần mềm FILEminimizer Pictures hoặc Caesium. Cũng miễn phí luôn.
Sau khi nén ảnh xong, bạn upload ảnh ngược lên thư mục, và cho phép ghi đè lên file ảnh ban đầu.
Một số thông tin thú vị
- Nếu WP Rocket được chấm 10 điểm, thì LiteSpeed Cache được 9.5 điểm. WP Rocket cao điểm hơn LiteSpeed Cache, vì WP Rocket là hàng trả phí, còn LiteSpeed Cache miễn phí. Người dùng có tâm lý cho rằng hàng trả phí có chất lượng tốt hơn hàng miễn phí, cho dù chúng đều có chất lượng tương đương nhau.
- Google Speed Insight là công cụ đo hiệu suất web (web performance), và không phải là công cụ đo tốc độ (speed) tốt nhất. WP Rocket và WPMudev cũng đồng ý với điều này. Muốn đo tốc độ chính xác hơn, bạn hãy dùng Pingdom, hoặc Chrome DevTool.
- Nếu bạn nén một tấm ảnh có dung lượng 50kB còn 49kB, chỉ để tăng Google Speed Insight từ 90 lên 95 điểm, thì bạn đang chạy theo điểm số một cách mù quáng.
- Đừng vội vã chuyển lên AMP, chỉ vì tốc độ load nhanh hơn và Google đang ưu tiên AMP trên mobile. Cứ 10 người chuyển lên AMP, thì đã có 9 người phải quay về phiên bản cũ, vì nó đem trải nghiệm người dùng quá tệ hại. Bạn có thể thử AMP, khi bạn, hoặc người hỗ trợ cho bạn, có kiến thức tốt về lập trình và thiết kế web chuyên nghiệp.
4. Chống spam và tối ưu bảo mật
CHỐNG SPAM
Để chống spam, bạn chỉ cần cài plugin chống spam.
Akismet hoặc Antispam Bee đều là lựa chọn tốt.
Quang chọn Antispam Bee, vì nó chống spam hiệu quả, dễ dùng, nhẹ, và không cần phải lấy API như Akismet. Chỉ cần cài đặt là xong, không cần điều chỉnh gì thêm là vừa đủ.
Bạn có biết, ai là người spam trang web bạn không?
Thông thường, đó chính là những người anh em đang làm SEO với bạn, đến từ khắp nơi trên thế giới.
Chỉ cần tiêu đề của bạn chứa từ khóa SEO tiếng Anh (như Travel VietNam, SEO Tutorial, SEO Google Map…), bạn sẽ tự động nhận được vô số những spam. Tiếng Anh có, tiếng Tàu có, tiếng Ả Rập có.
Họ sẽ dùng những phần mềm tự động như GSA Search Engine / Scrapbox / Senuke / RankerX… để spam vào trang web của bạn, với một mục đích duy nhất: lấy backlink.
TỐI ƯU BẢO MẬT
Để tối ưu bảo mật trên WordPress, Quang làm 3 điều sau:
- Đặt password mạnh
- Dùng plugin bảo mật
- Luôn luôn backup dữ liệu
Đặt Password mạnh
Để đặt password mạnh, bạn có thể dùng trang web Secure Password Generator.
Nó sẽ sản sinh ra password mạnh, với những đặc điểm là chứa kí tự, số, in thường in hoa, và vô nghĩa. Bạn có thể chọn passord dài khoảng 16 kí tự là ổn.
Ví dụ như: 8V?*K_k9;e&hBU,q
Trên thực tế, bạn sẽ phải sử dụng rất nhiều tài khoản đăng nhập và mật khẩu trên nhiều nền tảng như: WP-Admin, CPanel, tên miền, Gmail, Facebook, PayPal, e-banking ngân hàng Vietcombank, Techcombank, Sacombank….
Do đó, bạn có thể lưu tất cả thông tin lại trong một file .txt, để dễ dàng truy cập mỗi khi cần. Khỏi phải nhớ, và chạy đi chạy lại.

Dùng plugin bảo mật
Một số plugin bảo mật tốt trên WordPress như: iTheme Security, Sucuri Security, WordFence, All In One WP Security & Firewall…
Cá nhân Quang chọn Sucuri Security, vì nó miễn phí, nhẹ, và vừa đủ nhu cầu của Quang.
Các bước cấu hình như sau:
- Cài đặt plugin Sucuri Security.
- Vào Dashboard, chọn Generate API Key để tạo API.
- Qua mục Setting, Tab Hardening, bạn chọn Apply Hardening cho mọi mục, ngoại trừ mục Website Firewall Protection.

Bạn bật cho lên xanh hết nhé, trừ thằng Website Firewall Protection ra. Không phải nó lởm, mà có tiền bạn mới xài nó được

2h sáng, một chú cố tình đăng nhập nhưng thất bại. Vì username chính xác là e634fs323535, chứ không phải là admin
Luôn luôn backup dữ liệu
Cho dù bạn bảo mật tốt tới đâu, thì bạn vẫn chỉ là một con gà trong mắt hacker chuyên nghiệp.
Họ có thể lấy đi của bạn bất kì thứ gì, vào bất kì lúc nào, chỉ cần bạn sơ suất.
Họ lợi hại thế nào, bạn có thể hai đọc bài viết sau:
- Tôi đã hack “tơi tả” web site của Lotte Cinema như thế nào?, của bạn Phạm Huy Hoàng, lập trình viên.
- Người Việt Nam chọn mật khẩu như thế nào?, của anh Dương Ngọc Thái, kỹ sư bảo mật Google.
Do đó, Quang không bao giờ tin tuyệt đối vào sự bảo mật của hệ thống WordPress, cũng như bảo mật của nhà cung cấp hosting.
Quang luôn nghĩ tới trường hợp xấu nhất xảy ra, đó là khi trang web của mình bị hack.
Và thứ quý giá nhất mình sống chết mình phải giữ cho bằng được, đó chính là dữ liệu.
Nếu còn dữ liệu, mình vẫn còn có thể chuyển qua hosting khác, và bắt đầu lại mọi thứ từ đầu.
Và để bảo vệ dữ liệu, cách duy nhất, chính là backup dữ liệu tự động, và thường xuyên.
Bổ Sung: 4 thủ thuật tối ưu website sử dụng Hosting cPanel

Nếu bạn sử dụng Shared Web Hosting, gần như chắc chắn sẽ dùng cPanel để quản lý. Tuy nhiên, bạn đã biết cách tối ưu cấu hình để sử dụng hosting hiệu quả hơn chưa? Hãy tham khảo một số thủ thuật trong bài viết này nhé.
cPanel vô cùng phổ biến trên thế giới vì dễ dàng sử dụng, phù hợp với rất nhiều đối tượng người dùng khác nhau.
I. Tối ưu PHP 7.1

1. Lựa chọn phiên bản PHP 7.1
Các nhà cung cấp hosting thường lựa chọn PHP 5.6 mặc định, vì phiên bản đã xuất hiện từ lâu, khả năng tương thích với các loại mã nguồn cao hơn so với PHP 7.0 hay PHP 7.1.
Tuy nhiên, nếu bạn đang sử dụng WordPress, Joomla, Magento…, hãy lựa chọn phiên bản PHP 7.1 (hoặc cao hơn) thay thế cho PHP 5.6. Bởi vì những loại mã nguồn thông dụng này được update liên tục, đảm bảo tương thích 100% với PHP mới nhất, tất nhiên phải trong điều kiện bạn thường xuyên update version.
Theo một số nghiên cứu đánh giá, WordPress sử dụng PHP 7 cho hiệu năng hoạt động cao gấp 3 lần so với PHP 5.6. Một điểm lưu ý nữa, phiên bản PHP 5.6 hiện nay đã ngừng phát triển, chỉ còn hỗ trợ những bản vá bảo mật nguy hiểm mà thôi. Xem thêm PHP Supported Versions.
Sử dụng PHP 7 là xu thế tất yếu, nếu code của bạn chưa tương thích tốt, lời khuyên của mình là hãy dành thời gian để tối ưu, thay thế các function đã deprecated, tận dụng tối đa sức mạnh của PHP 7.
Hầu hết các nhà cung cấp hosting đều cho phép bạn chuyển đổi giữa các phiên bản PHP. Trong cPanel, bạn hãy chọn Select PHP Version.

Tiếp theo lựa chọn PHP Version 7.1 (hoặc PHP 7.0) và nhấn nút Set as current.
Đôi khi, sau khi kích hoạt sử dụng PHP 7, website sẽ gặp lỗi do một số extension cần thiết không được kích hoạt. Khả năng lỗi thấp thôi, tuy nhiên nếu gặp bạn hãy bình tĩnh thực hiện tiếp bước bên dưới.
2. Kích hoạt một số extension cần thiết

PHP 7.1 đi kèm một số extension giúp nâng cao hiệu suất hoạt động của website lên rất nhiều, ví dụ như Zend Opcache, Memcached. Những extension này mà không biết kích hoạt khi xài cPanel thì quá uổng.
Vẫn trong trang PHP Selector | extensions, bạn hãy click lựa chọn thêm opcache và memcached rồi nhấn Saveđể lưu. Xem hình bên trên.
Opcache là một extension rất quan trọng, giúp những file .PHP không cần phải biên dịch lại mỗi khi chạy, tăng tốc độ xử lý và phản hồi của website. Opcache thì chỉ cần kích hoạt là chạy, không cần cấu hình gì thêm. Extension này gần như bắt buộc bạn phải kích hoạt khi sử dụng hosting nha, lưu ý.
Memcached cache query, giúp giảm tải cho MySQL Server, tùy nhà cung cấp hosting có hỗ trợ hay không mà bạn có thể kích hoạt được.
Lưu ý: bạn cần kích hoạt ít nhất các extension như hình trên để đảm bảo website hoạt động ổn định, không gặp lỗi. Nếu cần thêm extension khác thì có thể lựa chọn thêm rồi nhấn Save.

3. Cấu hình lại các tham số cần thiết
Ngoài việc thay đổi phiên bản PHP mặc định, bạn còn có thể cấu hình lại các thông số của PHP để phù hợp hơn với nhu cầu sử dụng thực tế.
Vẫn trong trang Select PHP Version, bạn hãy nhấn vào link Switch to PHP Options. Những thông số bạn được phép điều chỉnh sẽ xuất hiện:
Những thông số đã được điều chỉnh lại sẽ có màu xanh lá cây, còn mặc định là màu xám.
Ý nghĩa của một số option như sau:
- allow_url_fopen: Cho phép sử dụng hàm fopen.
- date.timezone: Thay đổi múi giờ mặc định trong PHP.
- display_errors: Bật/tắt hiển thị lỗi PHP ra ngoài website.
- error_reporting: Tùy chọn các lỗi PHP được báo cáo.
- file_uploads: Cho phép upload qua PHP.
- include_path: Đường dẫn lưu cấu hình PHP, không nên thay đổi.
- log_errors: Bật tắt file log, nên bật để kiểm tra lỗi (nếu có) khi lên PHP 7.
- mail.force_extra_parameters: Thêm các tham số tùy chỉnh khi gửi mail.
- max_execution_time: Tùy chỉnh thời gian tối đa để thực thi PHP.
- max_input_time: Thời gian tối đa để PHP phân tích dữ liệu nhập vào, -1 là không giới hạn.
- max_input_vars: Giới hạn số lượng tham số truyền vào.
- memory_limit: Bộ nhớ tối đa mà PHP được phép sử dụng.
- open_basedir: Thiết lập đường dẫn thư mục mà PHP được phép thực thi, để trống để sử dụng thiết lập mặc định của máy chủ.
- post_max_size: Thiết lập kích thước dữ liệu tối đa được gởi đi.
- session.save_path: Thiết lập thư mục chứa session trong PHP.
- short_open_tag: Cho phép PHP sử dụng thẻ mở rút gọn
- upload_max_filesize: thiết lập kích thước tập tin tối đa được phép tải lên máy chủ thông qua PHP.
Sau khi thay đổi, nhấn Save để lưu.Chú ý:
Trước khi lên PHP 7, các bạn có thể sử dụng plugin WordPress PHP Compatibility Checker để kiểm tra tính tương thích của những plugin đang dùng.
Nếu lên PHP 7 mà gặp lỗi trắng trang, không hiện thông báo gì cụ thể thì cần mở file error_log ở thư mục public_html để kiểm tra vấn đề và khắc phục.
Trường hợp cuối cùng không xử lý được, bạn chỉ cần quay trở lại phiên bản PHP cũ là xong.
II. Kích hoạt Let’s Encrypt

Có khoảng 1/3 số website trên thế giới đã chuyển sang sử dụng giao thức HTTPS thay vì HTTP và con số này vẫn đang tiếp tục tăng vì những lợi ích mà HTTPS mang lại. Thật tuyệt vời khi chúng ta có thể sử dụng SSL hoàn toàn miễn phí, kích hoạt trực tiếp ngay trong cPanel với sự hỗ trợ từ Let’s Encrypt.
Mặc định chứng chỉ được kích hoạt có thời gian sử dụng 3 tháng, tuy nhiên cPanel hỗ trợ bạn tự động gia hạn luôn, nên sau khi kích hoạt xong bạn yên tâm sử dụng free forever thôi, không phải lo nghĩ gì nữa.
Ngoài việc bảo mật dữ liệu truyền tải giữa người dùng và máy chủ, có một lợi ích rất lớn mà nhiều bạn không để ý tới khi sử dụng Let’s Encrypt kích hoạt qua cPanel, đó là HTTP 2.
HTTP 2 là phiên bản nâng cấp của giao thức truyền tải HTTP/1.1 cũ kĩ ra đời từ năm 1999 mà chúng ta đang sử dụng ngày nay. HTTP 2 giúp trang web tải nhanh hơn từ 3 tới 10 lần, các kết nối có thời gian “sống” dài hơn, nội dung xuất hiện nhanh hơn, hỗ trợ nhiều kết nối song song. Trực tiếp trải nghiệm tốc độ HTTP/1.1 với HTTP/2 tại đây.

Sau khi kích hoạt Let’s Encrypt, kiểm tra quá trình load site sử dụng Developer Tools, bạn sẽ thấy toàn bộ dữ liệu hình ảnh, file .js, file .css đều đã chuyển sang sử dụng giao thức HTTP 2. Không cần cấu hình gì thêm.
Với quá nhiều lợi ích đi kèm như vậy, chả có lí do gì để chần chừ nữa cả, bạn hãy nhanh chóng kiểm tra xem nhà cung cấp dịch vụ hosting của bạn có hỗ trợ không và kích hoạt ngay Let’s Encrypt nhé.
III. Kích hoạt LiteSpeed Cache

LiteSpeed Webserver là sự thay thế hoàn hảo cho Apache, nó có tốc độ xử lý nhanh hơn 900% so với Apache khi xử lý dữ liệu tĩnh và nhanh hơn 50% khi xử lý những request PHP.
Khi đã sử dụng LiteSpeed, đa phần các nhà cung cấp sẽ kích hoạt thêm tính năng caching mạnh mẽ LiteSpeed Cache, hoạt động tương tự như mod_cache của Apache nhưng có hiệu năng vô cùng mạnh mẽ như Varnish Cache vậy.
Vì cache ở tầng server nên LiteSpeed Cache sẽ hoạt động hiệu quả hơn so với cache ở tầng ứng dụng application. Do đó, nếu web hosting có hỗ trợ các bạn nên sử dụng LiteSpeed Cache thay cho các plugin cache khác.
Kích hoạt LiteSpeed Cache với WordPress

Để sử dụng được cache đầu tiên bạn phải thay đổi đường dẫn mặc định Permalink của WordPress sang dạng custom khác, ví dụ như Post name:

Tiếp theo cài đặt và kích hoạt plugin LiteSpeed Cache:
Plugin sẽ tự động kích hoạt tính năng cache, để cấu hình thêm bạn có thể vào phần Settings của LiteSpeed Cache. Kiểm tra cache có hoạt động không bằng tool check header, lần đầu request bạn có thể thấy X-LiteSpeed-Cache => miss, nhưng từ request thứ 2 sẽ trả về X-LiteSpeed-Cache => hit. Vậy là LiteSpeed Cache hoạt động rồi đó.
Kích hoạt LiteSpeed Cache với những code khác
Với những code khác, nếu không có plugin tương ứng đi kèm, bạn chỉ cần thêm đoạn code bên dưới lên đầu file .htaccess là xong:
CacheLookup public on
IV. Tối ưu Browser Caching
Cả Apache và LiteSpeed Webserver đều hỗ trợ file .htaccess, bạn có thể tận dụng để tối ưu Browser Caching, yêu cầu trình duyệt không load lại những file tĩnh, ít thay đổi như JS, CSS, ảnh và các file media khác (pdf, flash,…) mỗi khi có request.
Mở file .htaccess ở thư mục gốc của website, chèn đoạn code sau vào bên dưới:
# Enable expirations ExpiresActive On # Default directive ExpiresDefault "access plus 1 month" # My favicon ExpiresByType image/x-icon "access plus 1 year" # Images ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 month" # Javascript ExpiresByType application/javascript "access plus 1 month"
Để kiểm tra, bạn hãy dùng tool check header với 1 URL là file ảnh hoặc CSS, nếu thấy header có chứa Cache-Control và Expires cộng thêm 1 tháng là thành công:

